10. Tweet Component
Tweet Component
In Step 4 of the Planning Stage, we saw that this component will need access to the following data:
userstweetsauthedUser.
Let's connect this component to the store!
L710 Tweet State V1
Notice how we're passing an id prop along to the Tweet component:
<Tweet id={id} />Because we're doing this, the mapStateToProps function's second argument (ownProps) will be an object that has an id property with this value.

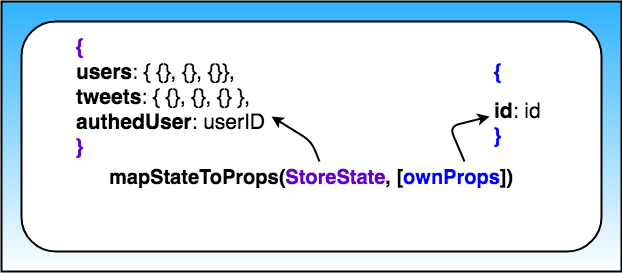
Arguments inside the mapStateToProps function
So as of right now, this is what the mapStateToProps function looks like:
function mapStateToProps ({authedUser, users, tweets}, { id }) {
const tweet = tweets[id];
return {
authedUser,
tweet: formatTweet(tweet, users[tweet.author], authedUser)
};
}The important thing to notice here is that mapStateToProps accepts two arguments:
- the state of the store
- the props passed to the Tweet component
We're destructuring both arguments. From the store, we're extracting:
- the
authedUserdata - the users data
- the tweets data
Then we're getting the id from the props passed to the Tweets Component. We need both of these pieces of data (coming from the store's state and coming from the component) so that we can determine which Tweet should be displayed by Tweet Component.
L733 Handling A Parent Tweet V1
So this is what the final state of the Tweet Component's mapStateToProps function looks like:
function mapStateToProps ({authedUser, users, tweets}, { id }) {
const tweet = tweets[id];
const parentTweet = tweet ? tweets[tweet.replyingTo] : null;
return {
authedUser,
tweet: tweet
? formatTweet(tweet, users[tweet.author], authedUser, parentTweet)
: null
};
}Now that we're getting all of the data we need from the store, we can actually build the UI for the Tweet Component.
L709 Tweet UI V2
L710 Loading V2